SongByrd
Kid-friendly music streaming moderated by parents

Project Overview
Everyone can agree that kids love to listen to and share music. In today’s era where there are hundreds of music apps, impressionable children are being exposed to explicit music whether to their parent’s knowledge or not. As an independent project, I designed an end-to-end mobile app solution.
Role
UX Researcher | UX/UI Designer | Brand Designer
Scope
80 hours
Tools
Figma | Canva | Maze | Google Suite
SUMMARY
The Problem
According to the American Academy of Pediatrics, Listening to sexually explicit or violent music lyrics can affect children's schoolwork, social interactions, mood, and behavior.
The Solution
A clean music streaming app that features parental settings and educational content. This will help kids learn and discover all things music without explicit music exposure which gives parents peace of mind.




USER RESEARCH
Inside the mind of Kids
I dove deep into the how, why, and the impact of explicit music. I conducted some desk research from sources including CBC news, The American Academy of Pediatrics, and Defend Young Minds. Here were some key findings:
Kids and adolescents listen to music as a form of identity
Parents are unaware of their kid's music due to increase in headphone technology
Inappropriate messages play a role in influencing the youth
Understanding the market
Next, I analyzed and compared some top music apps using a competitive analysis.This was done in order to understand their approach and weaknesses on kid-safe streaming.

Actionable User Feedback
Here were some critical feedback from active users of Spotify Kids and Youtube Kids


After the market analysis, I've discovered these 3 pain points:
Lack of basic music controls
Parents want to approve certain music through settings
Inaccessible age appropriate music
Surveying and Interviews
I conducted a quantitative survey and qualitative interviews to gather insights from 4 parents/guardians and 3 kids about their current app experiences as well as their wants/needs. Here were some key findings:
Parents favor the integration of educational features.
Older children may perceive parental controls as a limitation on their freedom.
Kids like to listen to music while doing activities like car rides, drawing, and studying.
Post Research Thoughts...
I thought it was important for the product to include not only safety features that parents prioritize but also cater to the interests and activities that are appropriate for their children's age. My next step is to brainstorm and develop a product that satisfies the needs of both parents and kids.
How might I design a solution for parents to rely on that gives peace of mind while ensuring a safer music environment for kids of all ages?
DEFINE
Brainstorming Solutions
As the research phase came to an end, I ideated 3 solutions for the current problem along with their cons.
Kid-Friendly music streaming app curated from parental controls.
Music-creating app that teaches kids to create, stream, and share their music
A gamified education App that teaches kids about music and music safety.
Due to my time constraints, I found that solution #1 was the most feasible.
User Perspective
My next step was to create a journey map. Imagining an 11-year-old not wanting to be treated like a baby anymore vs their concerned mother helped me understand our users needs and identify areas for app improvement.


Pinpointing design priorities
I created a Project Goals Map that is high-priority to the business, user, and product. This gave me a clear idea of what to focus on during the ideation phase. At this point, I settled on the name Songbyrd for the app.

IDEATION
Sitemap
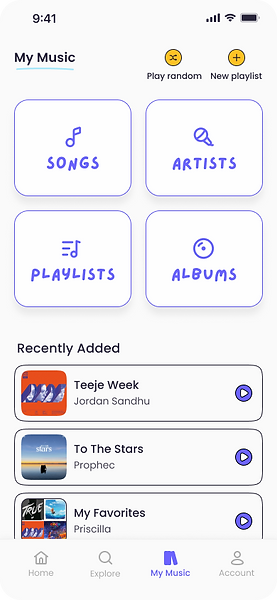
Keeping in mind that this is a MVP product that kids will mainly navigate, I opted to keep the app narrowed down to the most relevant content. I felt this was a great approach because kids' attention spans are short making their main focus discovering and listening to their music.

User Flow
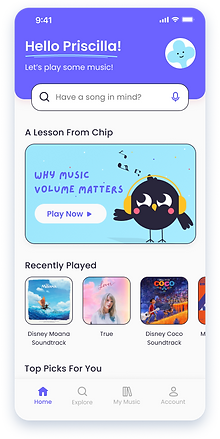
Here are Songbyrd's main user flow and pathways. Ideally, parents are to create the account(s) for the kids, set up personalization, then operate the parental settings. The kids on the other hand, would simply select their profile, then explore and add music. Upon the home screen, that is where Chip, an education feature comes into play. Kids can listen to short music lessons about main concerns like, adult music, headphone levels etc.

Design sketches
With a solid foundation of Songbyrd's functionalities and essential design elements, I came up with a few rough sketch ideas. I made some slight adjustments based on feedback, which you'll see reflected in the upcoming wireframes.

Visualizing with wireframes
Afterward, I used Figma to create keyframes that were based on the required tasks. I love keeping my work visually digestible and labeled!

Establishing the brand
When designing the application, I looked to other similar apps for inspiration. I opted for a bright and lively appearance, along with a cute & friendly mascot. This was done to not only creating brand awareness but also instilling trust which aligns with our business goals.

*Note: I ended up changing the font to Poppins for better text visibility
An app coming to life...
My main priority here was implementing UI and the color palette which was done by using online icon sets and figma. From here, I also settled on the name chip for the app's mascot.

USER TESTING
Is the design usable?
During the testing phase, I devised a plan to develop two distinct prototypes, each containing tasks tailored to parents vs children. My objectives were to:
-
Test the ease of use
-
Observe any areas of confusion or hesitation while completing tasks
-
Ask follow-up questions to participants for further insights
Method
-
Maze (Remote Testing)
-
Recruitment via Discord as well as family & friends
Participants
7 total (4 Adults & 3 Kids)
Tasks
-
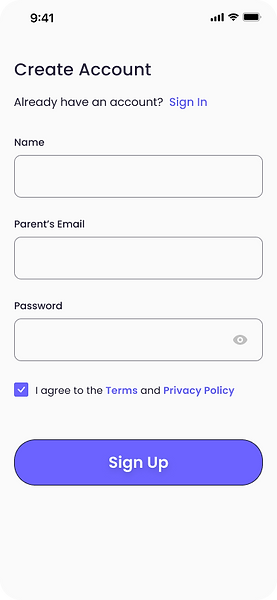
Sign Up & On-boarding
-
Create Pin Code
-
Block & Unblock an artist
-
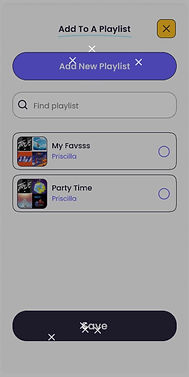
Create Playlist
-
Search & Like a song
-
Explore Chip the Songbyrd
Metrics
-
Success Rate
-
Error Free Rate
-
Written Feedback
Test Results from Adults/Parents
Success Matrix
Homepage Search Bar
100% of kid participants chose to utilize it as a first option when searching music.
Chip the Songbird Mascot
100% of testers have positive feedback about chip and think that it can be helpful for kids
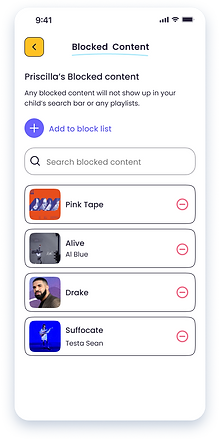
Block/Unblock Feature
100% of the adult/parent participants think that this feature is helpful
Could it provide a safer music experience?
100% of testers think Songbyrd could provide a safer music platform for kids
ITERATIONS
Improvements to be made...
Testers got lost in navigation at these points...




High Priority Revisions
These were the solutions grouped and carried out based on Affinity Mapping.
.png)
FINAL DESIGNS
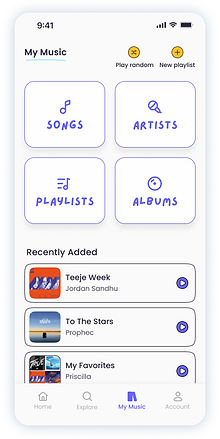
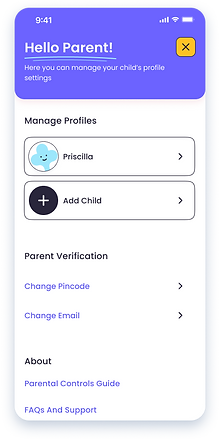
Welcome to Songbyrd
You can explore the prototype by clicking the button below...


.png)



REFLECTION
Conclusion & Positioning
Just like any project, the process for this product concludes with the hand-off of the first version, but it doesn't stop there. Additional testing, feedback, and revising are necessary to ensure its success.
We can reflect on the initial business goals and see that the product has successfully:
Built trust by empowering parents to set controls while ensuring an enjoyable experience for all kids.
Sparked brand awareness through the bold color palett and Chip the Songbyrd
Provided a refinable education feature (Chip) to teach and prepare kids on various music topics
I am happy to say that having a product like this could positively impact children's development and their parents!
Lessons Learned
Unique Target Audiences
Working with young participants provided me with a valuable and fun experience. During usability testing, I had to carefully read between the lines to ensure accurate results.
UI Components
Figma can feel like a ever learning platform but I took the extra time to learn how to properly name and group parent components
It More Than Just Great Looking UI
Doing this project made me realize ever more how much psycology based understanding contributes to great user experiences!